こんにちは。
グラフィックデザインを中心にフリーランスデザイナーとして活動している楽大舎【らくだいしゃ】です。
このブログでは、デザインを生業として27年間生き抜いてきた中で修得したデザイナーとして生き抜くちょっとしたテクニックを紹介していきます。
デザインのスキルを上げたい方に是非!ご覧いただき実践していただきたい内容となっています。

今回は、8ビット風デザインを簡単に作る方法をご紹介します。
デジタルイメージの演出をしたい時や、優しさ・可愛らしさ…などを表現したい時にも使えるスキルです。どうぞ、最後までお付き合いください。
まずは、今回のスキルを紹介するのに架空の案件を用意しました。
この案件を8ビット風のデザインにて進めます。その工程をお見せする事で順をおってテクニックをご紹介していきます。
と言っても、今回はブログのタイトル通り「簡単!」にできるテクニックです!
では、始めていきましょう。
【架空案件】メタバースで使用するおしゃれウィッグの商品&ロゴデザイン
●クライアント:某カツラメーカー
●依頼内容:対象は老若男女。メタバースでアバターがその時の気分でおしゃれに使うウィッグのデザインとその商品ロゴの制作。
依頼主からのヒアリングを踏まえ、コンセプトを設定
【デザインコンセプト】
聖子ちゃんカットが8ビット風で復活!
日本を代表するアイドルの松田聖子さん。80年代に数々のヒット曲を歌い、トップアイドルとして地位を気づいた女性です。そんな彼女のヘアースタイルを皆が真似しました。
それが社会現象にもなった「聖子ちゃんカット」です!
そのヘアースタイルをメタバースでウィッグとして復活させます。
8ビット風にする事で古着などとの相性も良くなるので若い世代のおしゃれ番長には新しく、当時を知る中高年層には懐かしく伝わる8ビット風のデザインとしました。
以上のコンセプトの元、デザイン作業に入っていきたいと思います。

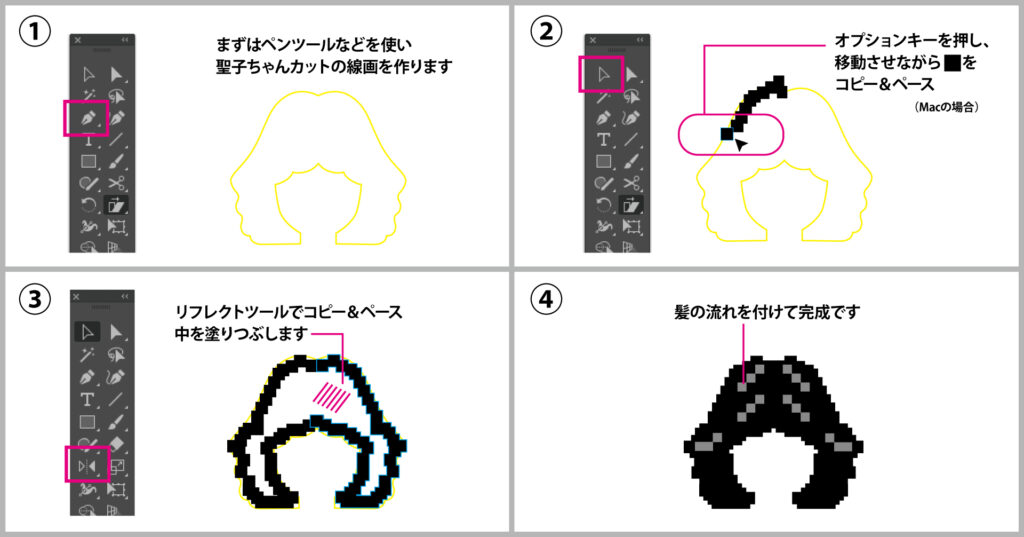
線画の上に四角を重ねていきます。

①まずは聖子ちゃんカットの線画を作ります。絵が苦手な人はベースとなる写真を探しトレースして線画化する事をおすすめします。
②Macの場合ですが、オプションキーを押しながら選択した四角を移動させてコピーペーストして輪郭を作っていきます。
③半分ができた時点でその半分を選択し反転させながらコピー&ペーストします。そうするとシンメトリーの輪郭が出来上がります。
その輪郭の中を塗りつぶしてください。
④髪の流れを輪郭を作った時と同じ四角(スミ50%)で髪の流れを作り完成です。
文字も基本的な作り方は同じです。

ポイント

このように、四角をどのくらい動かし曲線を作っていくかがポイントとなります。
完成

ただただ、四角を横にヅラしたり、斜めに動かしたりするだけの手法です。
バランスの取り方も数をこなすと見えてきますのでご安心ください。
ぜひ、トライしてみてください!
他にも80年代的なデザイン手法を下記にて紹介しています。

