こんにちは。
グラフィックデザインを中心にフリーランスデザイナーとして活動している楽大舎【らくだいしゃ】です。
このブログでは、デザインを生業として25年間生き抜いてきた中で修得したデザイナーとして生き抜くちょっとしたテクニックを紹介していきます。
デザインのスキルを上げたい方に是非!ご覧いただき実践していただきたい内容となっています。
今回はタイトルをオリジナルタイプフェイスでロゴ化して告知ツールのディティールを上げるテクニック「ノベル風タイトルロゴの作り方」編です。

デザインを依頼されてこんなことはありませんか?
打ち合わせをしてみると文字情報だけでアイキャッチになる素材がない。
もちろん予算もないので撮影なんて無理!
なんて案件よくありますよね。
そんな時に力を発揮できるのが私達グラフィックデザイナーです。
キャッチになる素材がなければ作ってしまいましょう!
それも時間をかけずに効果的なオリジナルタイプフェイスで!
後は無料の画像を多少加工してタイトルロゴを落とし込めば完成です!!

まず、今回のテクニックを紹介するのに架空の案件を設定しました。
題して…「雨宿り時々ときめき」
【イベント内容】
ベタな胸キュン恋愛漫画おすすめトークショー。
コロナ禍の中、安心して胸キュンできる漫画は癒しにもなります。
そこで、恋愛マスターの女性三人によるベタな胸キュン恋愛漫画を紹介するトークショーを開催!胸キュン漫画の販売促進を狙った某地方都市の本屋さんが合同で行う梅雨のトークショーイベント。
●ターゲット層は20代〜40代の女性
●告知ツールは書店の店頭ポスター及びバナー広告など
このイベントタイトル「雨宿り時々ときめき」をロゴ化して、告知ツールに展開していきます。
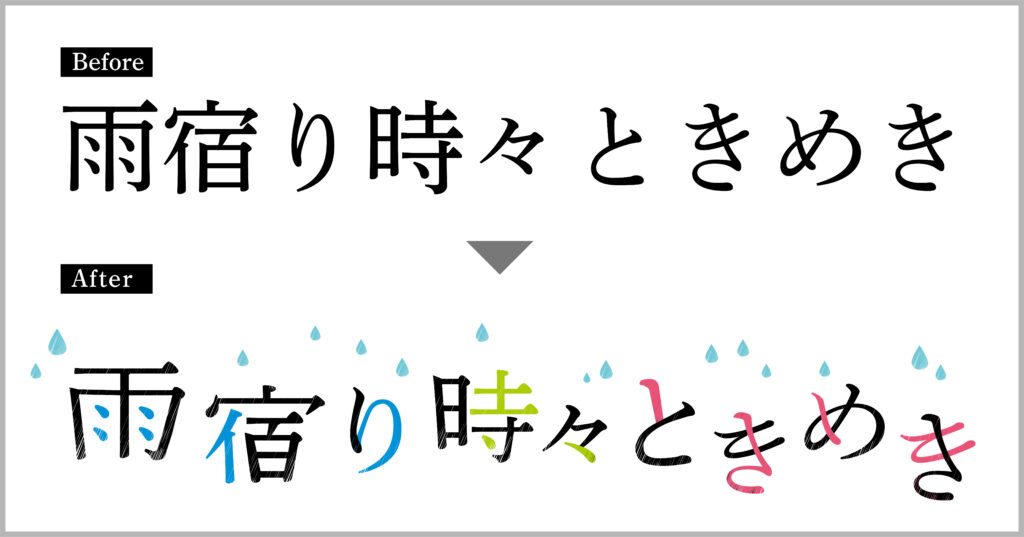
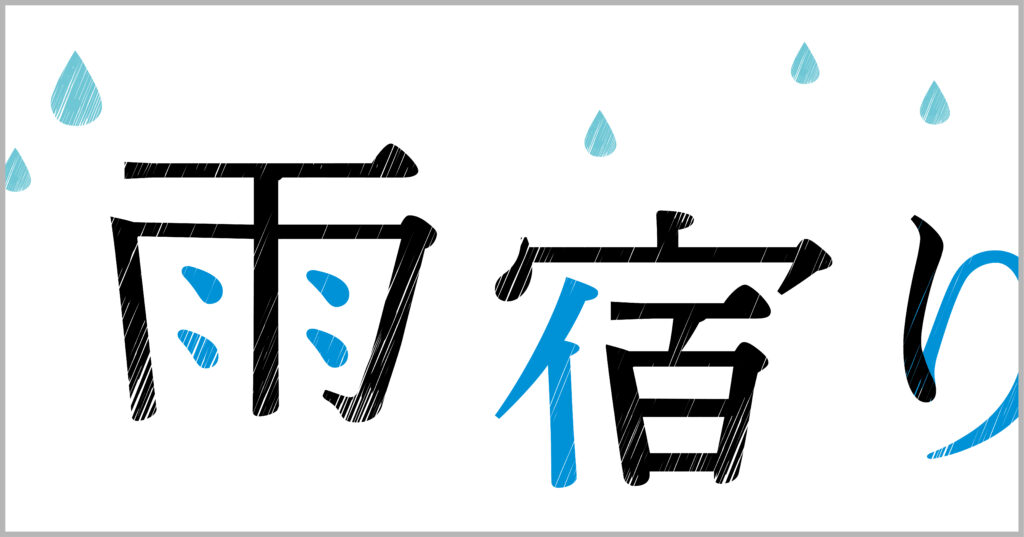
1、まずは画像をご覧ください。

ノベル風と言ってもゴシック系のごついタイプなど色々ありますが、今回は女性向けイベントタイトルですので、スタイリッシュなんだけどどこか可愛いタイトルロゴを作っていきたいと思います。
それでは始めていきましょう。
2、はじめに明朝系の書体の中から4書体選びます。


ベタ打ちした書体を加工しますので少し大きめの方が作業しやすいです。
そして、上記メニューバーから【書式】→【アウトラインを作成】でアウトライン化します。さらに、上記メニューバーから【オブジェクト】→【グループ解除】でグループを解除しておきましょう。
3、4書体の中からベースになる書体を決めます。

4書体を並べて検証した結果、今回はAをベースにしてCの「点」「跳ね」「止め」を組み合わせて、シャープな中に「点」「跳ね」「止め」の部分に丸みを持たせ優しさを感じさせるタイトルロゴにしたいと思います。
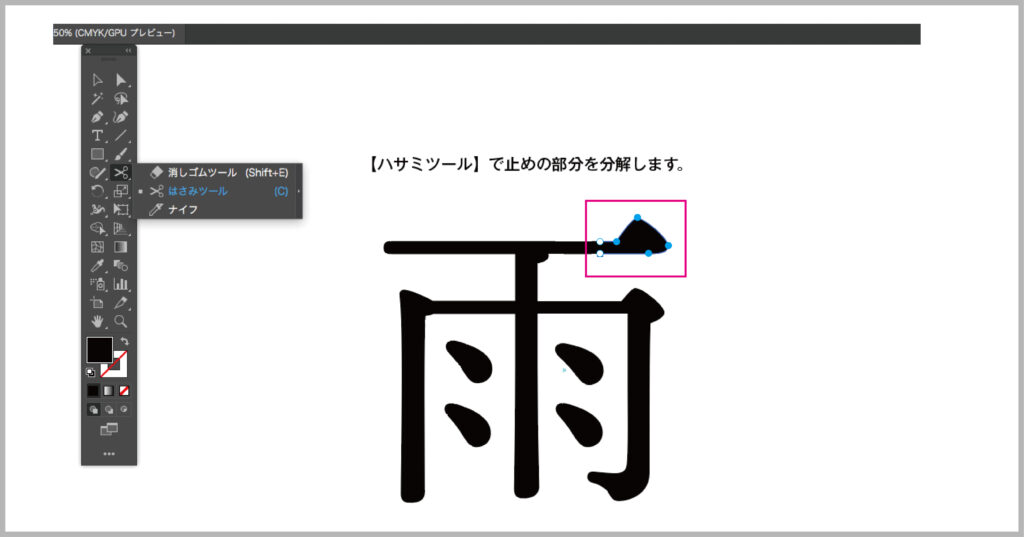
4、アウトライン化した文字の「跳ね」「止め」「点」を分解してパーツ化します。
ツールバーの「ハサミ」で使用したい部分を切り出します。


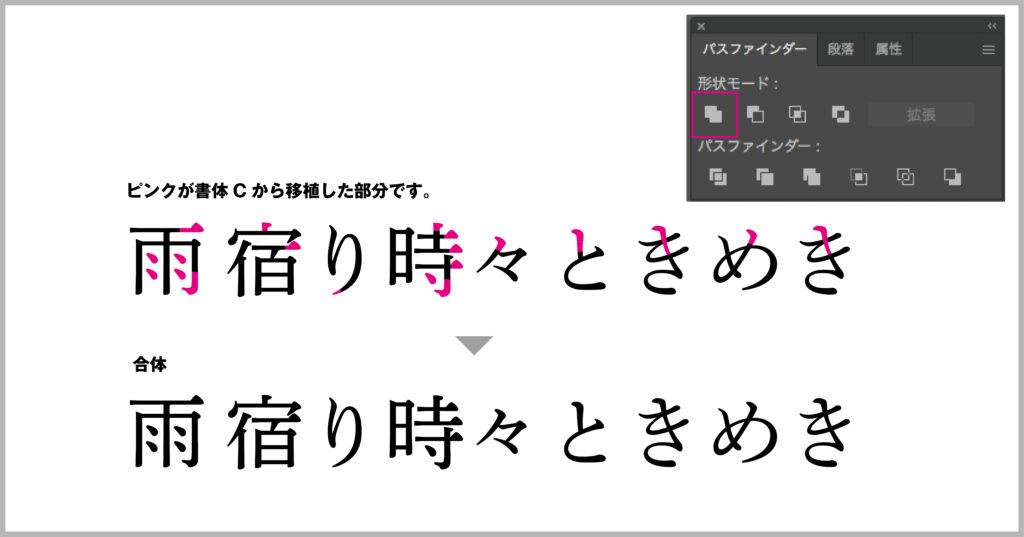
雨の点の部分をCの「点」に変えます。印象が少し柔らかくなりました。
そして、「跳ね」「止め」の部分をCに数カ所変えて【パスフィンダー】→【合体】で合体させましょう。

5、4の作業を全ての文字で行います。
どの程度、分解と合体を加えていくかですが、もともとフォントデザイナーが時間をかけてブラッシュアップした書体ですので、あまりやり過ぎると違和感が出てしまいます。手を加える文字の画数によりますが、まずは3箇所くらいの分解〜合体から初めてみましょう。

6、さらに手を加えてディテールを上げていきます。
分解〜合体を繰り返して作った文字をもう少しだけ女性に向けて可愛らしさを付け加えます。
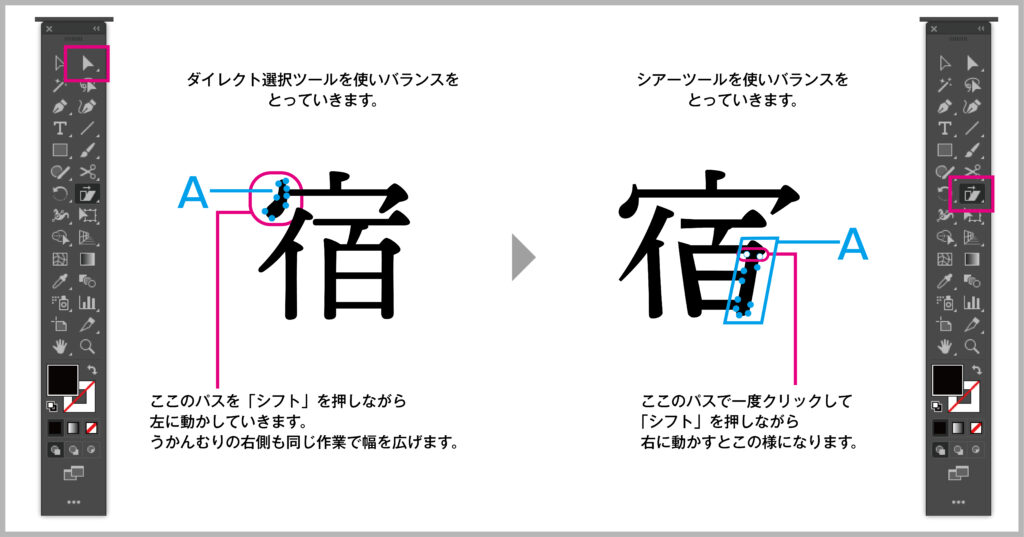
その方法として今回は文字を頭でっかちのバランスにし、逆三角形のイメージで変形を加えます。
ツールバーの【ダイレクト選択ツール】でAの部分を選択してツールバーの【シアーツール】少しずつ動かします。また、左右や上下に変形させる時は【ダイレクト選択ツール】で行います。
この作業を全ての文字に行います。


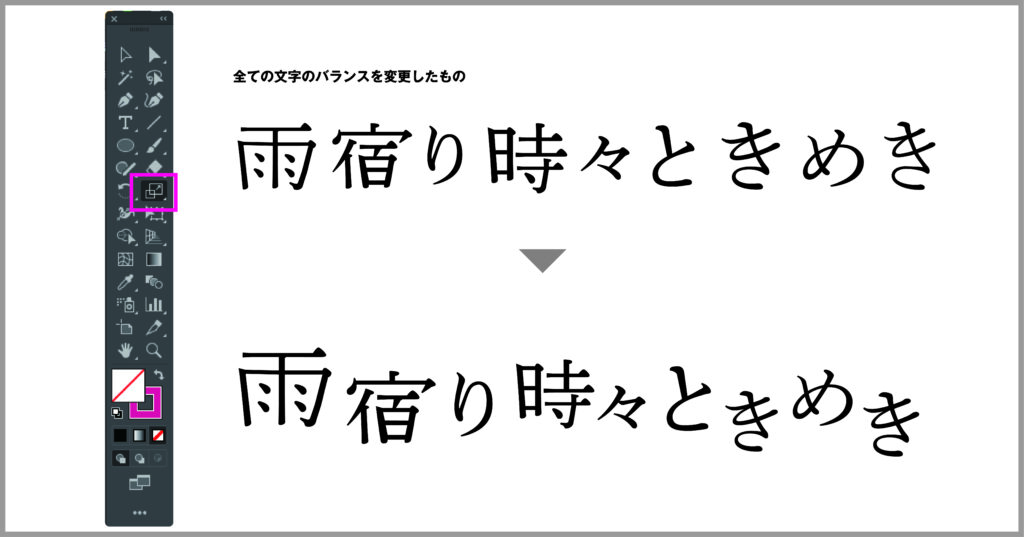
7、文字に動きをつけていきます。
文字に動きを付ける時に画数の少ない文字を若干小さくすると動きがつけやすいです。ツールバーの【拡大縮小】ツールで大小をつけます。
ツールバーの【選択ツール】で選択してシフトを押しながら拡大・縮小でも良いですね。
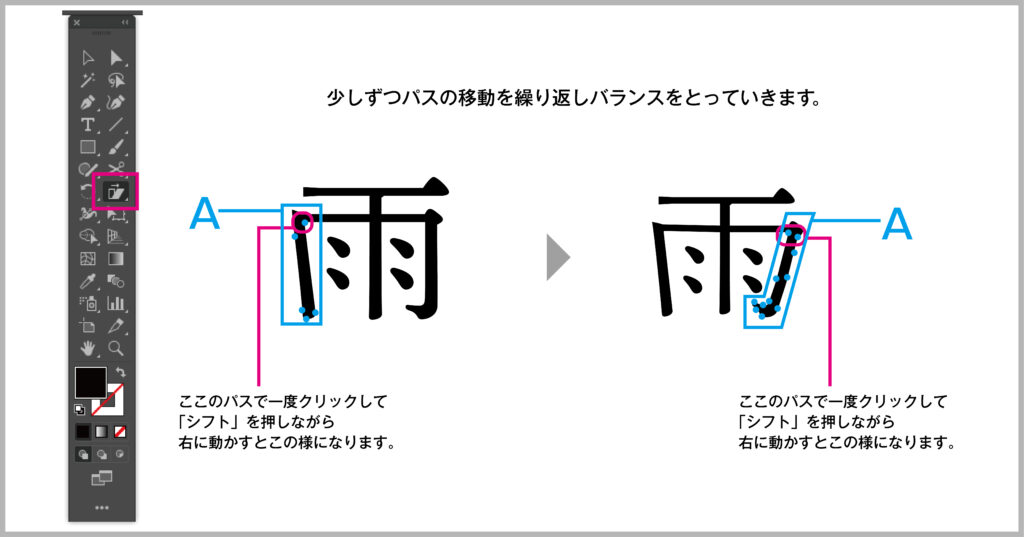
※補足ですが、文字を拡大・縮小すると文字の太さも変わりますので多少の太さ調整を必要に応じて行います。やり方はツールバーの【ダイレクト選択ツール】を使い少しずつパスを移動させて文字の太さを調整します。

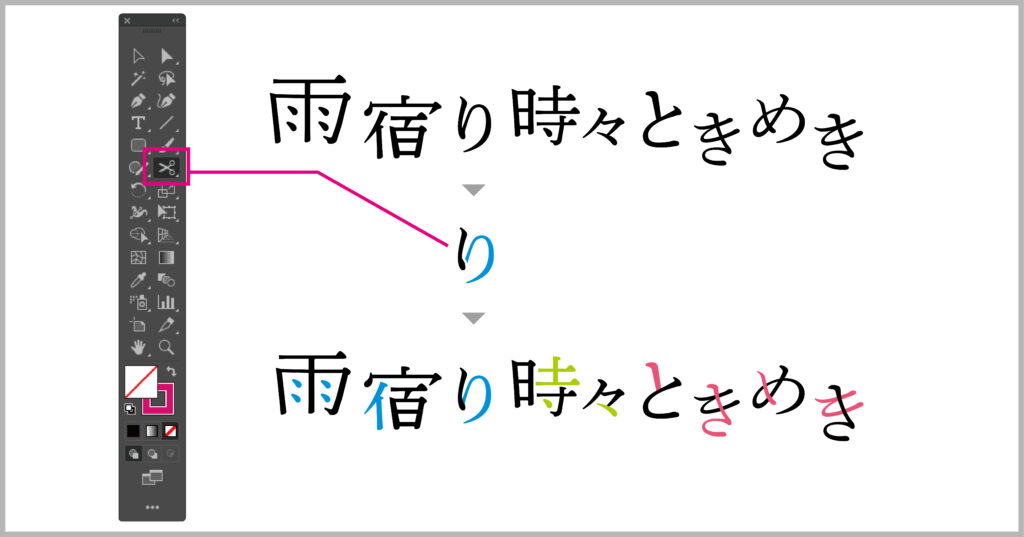
8、さらにもう一つ、手仕事感を加えていきます。
手仕事感を出して優しさと女性らしさを演出します。また、同時に色の展開もしていきます。文字によっては分解して色の展開をしてみましょう。
やり方は、ツールバーの【ハサミ】で分解します。(跳ねなどのパーツ化作業と同じ考え方です。)

いよいよフィニッシュに近づいてきました。
もう一息です!
素材として手書き風のラフなタッチのパターンを用意し、上記メニューバーから【オブジェクト】→【クリッピングマスク〜作成】でパターンを落とし込みたい部分にマスクを作ります。


こんな感じのテイストに仕上がりました。最後に雫のイラストを絡ませて「しずる感」を出して完成です。

このタイトルロゴを告知のアイキャッチとして展開していくと告知のイメージを統一して発信できます。
補足ですが、今回の写真はフォトショップ上でコントラストと色調整をいじりの逆光で加工をしただけです。
まとめ
今回紹介したテクニックは初心者でも気軽にトライ出来ます。
是非、実際の仕事や作品づくりなどでお試し下さい。

